小师傅2019-11-26
小师傅2019-11-26
1、把 tech_superarticle 文件夹到你的微擎程序 addons 根目录,然后登陆微擎网站后台,依次找到系统-小程序-小程序应用-未安装的小程序,安装 梦昂图文 小程序模块(微擎 2.0 安装路径:点左侧菜单的“应用管理”-未安装列表,找到 梦昂图文 去安装)
2,找到“小程序”–“微信小程序”–“添加小程序”–“打包普通应用为小程序”–“打包小程序”,在新建小程序的页面添加应用那里选择 梦昂图文 这个。(微擎 2.0 安装路径:点左侧菜单的“平台管理”-“添加平台”-“新建微信小程序”,按照提示去新建或打包 梦昂图文 小程序)
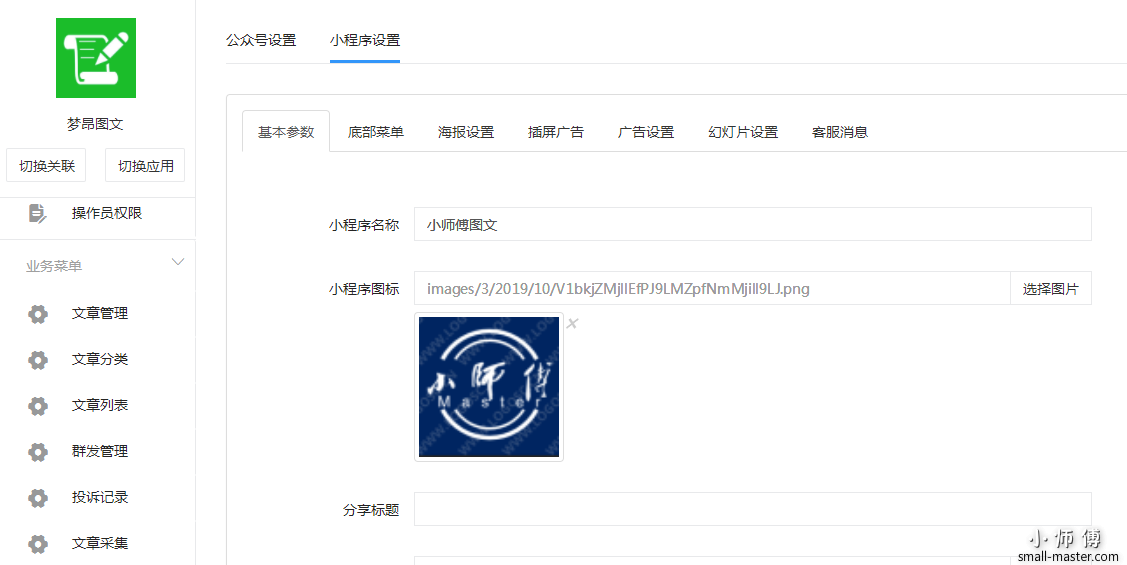
3,创建好后,找到“小程序” — “ 智慧城市同城” 即可进入梦昂图文小程序后端管理。(微擎 2.0 进入方式:点左侧菜单的“应用入口”)
4,打开小程序前端文件夹里的 wxapp/siteinfo.js 文件(推荐使用 nodepad++编辑),找到 siteInfo 开头的那一行”uniacid”:”3″,和”acid”:”3″,这两个 3 都是小程序 ID 序列号,把它改成你自己的小程序序列号(找到系统-微信小程序。 把鼠标放到进入小程序上按钮即可看到 uniacid 序号。),找到 “siteroot”:”https://test.souho.net/app/index.php” ,把 test.souho.net 改成你自己的域名(注意你自己的域名必须开启 https)。
测试截图: